Remember when rap group Wu-Tang Clan sold that single copy of their album for a whopping $2 million? Now, imagine people flocking for your product like it’s the new Wu-Tang jam.
Well, you don’t have to imagine it. You can turn it into reality by using scarcity, the same principle that spurred the excitement around the album: only so many items are available (and maybe only for only a limited time).
Sure, your goals may be different—you sure as heck don’t wanna create a whole Martin Shkreli army—but you can create your own “gold rush” using scarcity on your landing pages.

The Psychology of Scarcity
To increase conversions on your landing page, you must understand human nature. The basic premise of the psychology of scarcity is that the more limited something is, the more value it has to the audience.
Other psychological effects of scarcity on buyers include:
- Making a product more desirable. People love to own things others don’t have—yup, it makes them feel special and more privileged.
- Enhancing FOMO (Fear of Missing Out). When chances of a product going out of stock are high, buyers turn on the FOMO. They’ll do their best to buy the product before they miss out on the bargain.
- Reducing consumers’ concerns about pricing. According to research, when a product is in limited supply, people aren’t concerned about the price. All they want is to get their hands on it!
That said, you could be tempted to create artificial scarcity to create a buzz. Just—don’t. Your audience will see right through this fakery and there’s a pretty good chance they’ll never come back. Deception makes for poor marketing, ya know?
Types of Scarcity That Move People
When building your landing pages, there are two main types of scarcity that will get people’s attention.
Scarcity of quantity: A product or service being in limited supply. When an offer is in short supply, demand increases, resulting in increased conversions and sales.
Scarcity of time: An offer available for a limited time. This inspires a sense of urgency that moves people to snap up your offer—fast. Of course, the result is a boost in your sales.
Whether you’re just starting your business or are already established, leveraging scarcity will help maximize your earnings and outperform your competitors. So, let’s dive into how you can use it on your landing pages to skyrocket your sales.
How to Use Scarcity on Your Landing Page
Because you’re selling a product or offering a service, your landing page must be convincing enough to get your visitors to opt-in. Here are five ways to use scarcity:
1. Scarcity in your landing page headline
One of the first and most effective places you can use scarcity on your landing page is in the headline. After all, it’s the first thing visitors see.
For example, say you’re running a time-limited promotion on a beard oil kit. Here’s an example of a scarcity-based headline you could use:
5 Hours Until Your 75% Beard Oil Discount Disappears Forever
Once your headline screams scarcity, visitors to your landing page will feel compelled to see the rest of your offer. After all, no one ever wants to lose out on a great deal.
Not sure how to craft a winning headline? Start with these easy formulas for landing page headlines that work.
2. Scarcity in your landing page copy
Once you’ve hooked your prospects with your magnetic and scarcity-infused headline, it’s time to pick things up a notch.
Use your landing page copy to inspire a sense of urgency, prioritizing words and language that make your visitors feel like they’ll miss out on your offer if they don’t act fast.

Examples include words and phrases like:
- Only a few hours left
- X units left
- Last chance
- Hurry
- Don’t miss out
- Order now
- Limited supply
Leverage both scarcity of time and scarcity of quantity in your landing page copy to reinforce the sense of urgency you inspired through your headline.
Make sure to tread lightly as there’s a fine line between being too pushy and inspiring urgency. If your copy sounds too aggressive, it’ll raise red flags, and your visitors will quickly abandon your landing page. Get it right, and the power of scarcity will help you lift your sales and conversions.
Editor’s note: You can use Dynamic Text Replacement (DTR) to create landing page copy that’s both personalized and infused with elements of scarcity.
3. Use a countdown timer
Visual elements play an essential role in making your landing page more engaging. But you can also use them to boost conversions.
One such visual element you must employ is a countdown timer.
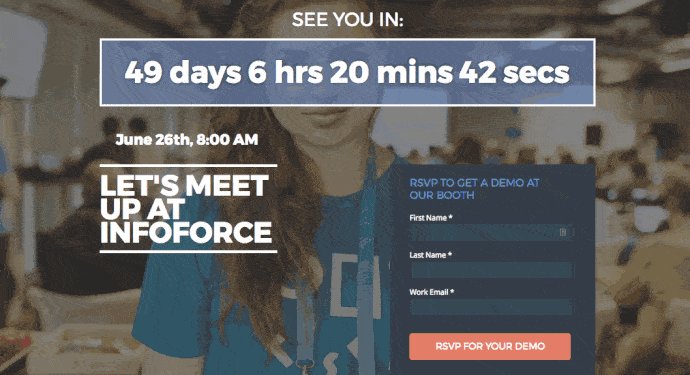
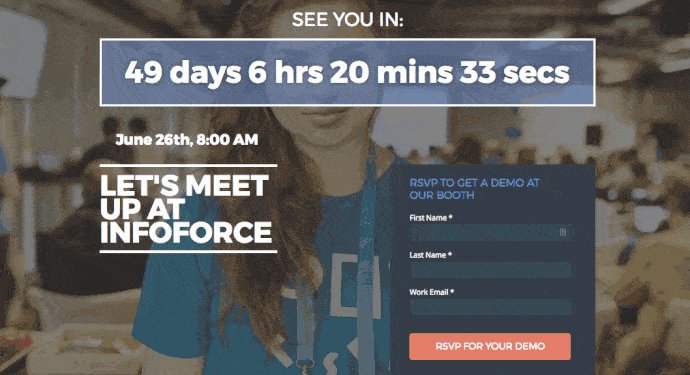
Here’s an excellent example of a landing page that uses scarcity of time (take particular note of the count down timer):

Putting a countdown timer is an excellent way of showing your visitors that your offer won’t be available for long. As the timer counts down, it plays on the psyche. As a result, your visitor will feel a compulsion to grab your offer before they miss out.
Editor’s note: If you’re an Unbounce user, adding a countdown timer is super easy—just follow this simple guide.
4. Use visuals that convey scarcity
Another excellent way to leverage scarcity on your landing page is to use visuals that convey scarcity. If people can see that the deal you’re offering might slip through their fingers, they’ll be more motivated to take you up on your offer.
If your visuals can depict scarcity, it will help your visitors “experience” the scarcity you’re conveying throughout your landing page. With the Classic Unbounce Unplash integration, adding images directly from Unsplash is super easy. And don’t worry, your images will still load fast.
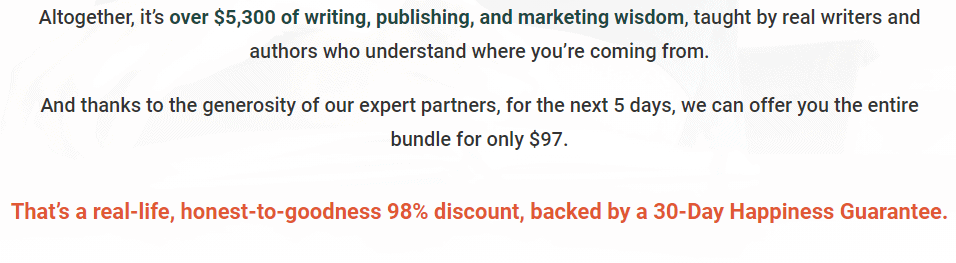
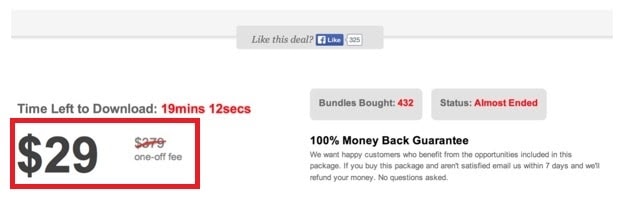
If you’re running a promotion that features a price slash, you can use images (in addition to text) to depict your discount.

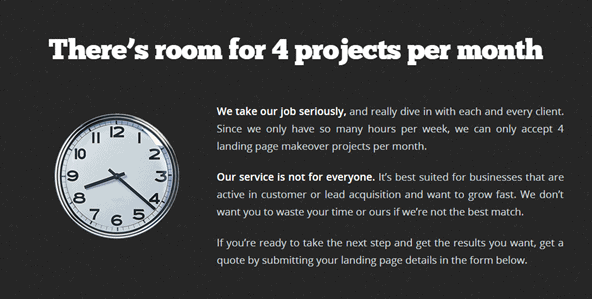
Another way to visually convey scarcity is to use images of clocks to convey that your offer is limited.

Using visuals that convey scarcity will definitely move your sales needle up. Be creative in your selection of visuals and use those that bolster both your message and the element of scarcity.
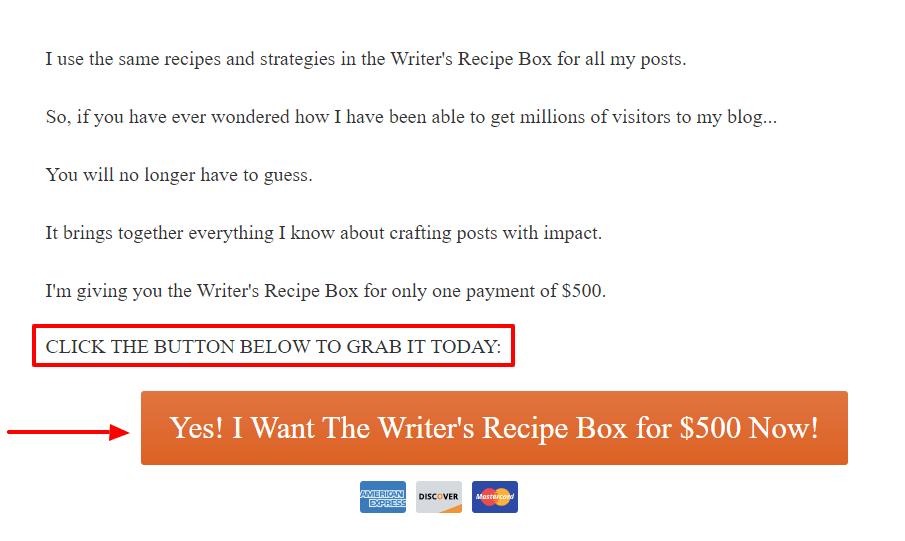
5. Design scarcity-focused CTAs
One of the most important elements on a landing page is the call-to-action (CTA). This is usually a combination of copy and a button visitors must click on to get your offer.
Your CTA is another place on your landing page that can be made effective by leveraging scarcity.

How can you do that?
- CTA copy: Just as in your landing page copy, use language and words that imply scarcity in your call-to-action.
- CTA button: Personalize your button for urgency by using a combination of colors and words that elicit urgency.
Editor’s note: For your landing page to convert, you must drive traffic to it first. Use Smart Traffic to direct visitors to an optimized landing page variant where they’ll be more likely to convert. Once you’ve attracted the right traffic to your landing page (one way to do this is to start a blog), use scarcity to improve your conversion rate even more.
Turbocharge Your Sales Conversions By Leveraging Scarcity on Your Landing Pages
Want to boost sales conversions on your landing page? Of course, you do.
There are several ways to do this, but leveraging scarcity is probably one of the most effective. (And again, I don’t mean creating artificial scarcity—that’s just plain deceptive and unethical.)
Whenever possible, you should create campaigns with limited products, product bundles, or special offers that run for a limited time. This way, you’ll have a genuine offer that people can only get while it’s available.